In der heutigen digitalen Welt sind LED-Matrizen eine faszinierende Möglichkeit, um Informationen visuell darzustellen. Als Teil unseres Azubi-Projekts haben wir uns mit dieser Technologie auseinandergesetzt, um eine interaktive Anwendung zu entwickeln, die es ermöglicht, Bilder, Texte und sogar Animationen auf einer LED-Matrix anzuzeigen. Doch wie sind wir vorgegangen und vor welchen Herausforderungen standen wir dabei?
Was ist eine LED-Matrix?
Bevor wir näher auf unser Projekt eingehen, möchten wir erklären, was eine LED-Matrix ist. Eine LED-Matrix ist im Grunde genommen ein Raster aus kleinen Leuchtdioden (LEDs), die zusammenarbeiten, um Bilder oder Texte darzustellen. Jede LED kann individuell angesteuert werden, was es ermöglicht, verschiedenste Informationen anzuzeigen, sei es Symbole, Texte oder sogar komplexe Animationen.
Vorgehensweise und Herausforderungen
Unser Projekt haben wir in verschiedene Bereiche aufgeteilt, um effizient arbeiten zu können: Frontend, Backend, Programmierung der LED-Matrix und Stromversorgung sowie WLAN/Captive Portal. Dabei wurde jeder Bereich einem Teammitglied zugewiesen.
Das Frontend
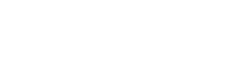
Im Bereich des Frontends hat Asim entschieden, Vuetify3 zu nutzen, ein Framework, das auf JavaScript, CSS und HTML basiert. Die nahtlose Integration mit dem Backend ermöglichte es uns, problemlos die benötigten Daten und Einstellungen abzurufen und im Frontend darzustellen. Die Datenübertragung erfolgte über eine API vom NodeJS-Server.
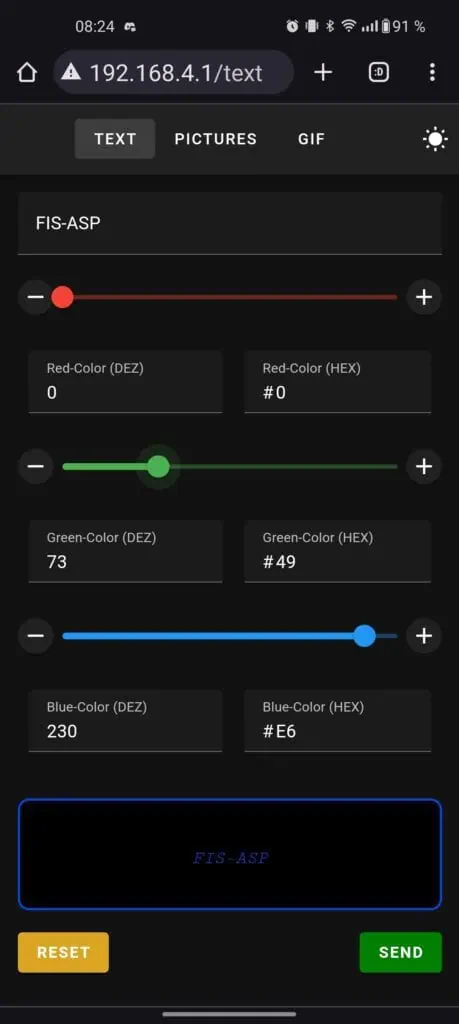
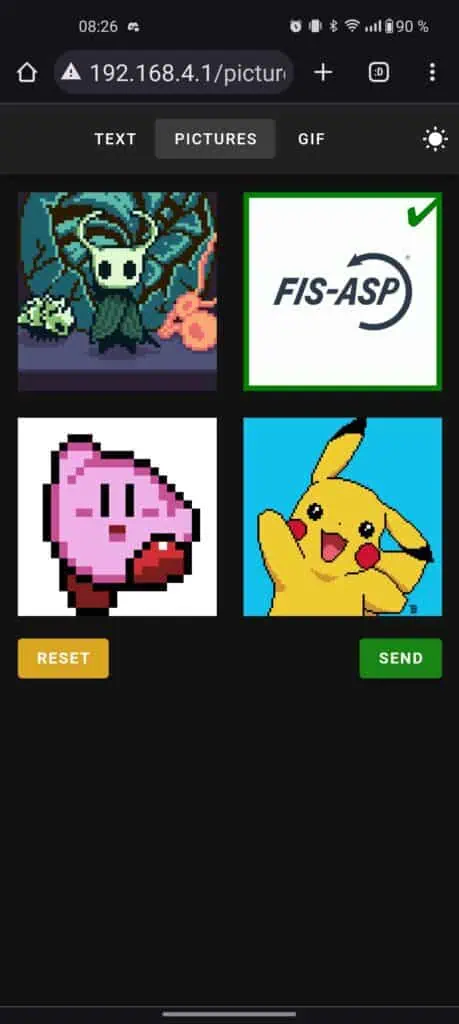
Unser Frontend dient hauptsächlich dazu, Texte einzugeben, die auf dem LED-Panel angezeigt werden sollen und die Farben (Rot, Blau, Grün) festzulegen, in denen der Text angezeigt werden soll. Darüber hinaus ermöglichte es uns, GIFs und Bilder auf dem Panel anzuzeigen, um eine vielseitige Darstellung sicherzustellen

Das Backend
Ursprünglich hat Marcello versucht, ein Backend mit Django aufzubauen, was zunächst funktionierte. Aufgrund der Komplexität entschieden wir uns jedoch für eine andere Lösung. Stattdessen haben wir die Programmiersprachen JavaScript, Python und Bash verwendet, um das Backend zu entwickeln. Nach mehreren Anpassungen der Skripte konnten wir alle benötigten Informationen zusammentragen und sicherstellen, dass sie reibungslos funktionieren. Letztendlich gelang es uns, ein Backend zu entwickeln, das das LED-Panel effektiv steuern kann.
Die Programmierung LED-Matrix
Kevin und Finn haben mit der Verkabelung des Netzteils und dem Anschluss der LED-Matrix an den Raspberry Pi begonnen. Anschließend aktualisierten sie den Raspberry Pi auf die neueste Version und installierten alle erforderlichen Programme. Nach erfolgreichen Tests der Matrix passten Kevin und Finn die Skripte so an, dass sie Daten direkt aus dem Backend übernehmen konnten.


Das WLAN/Captive Portal
Zu Beginn recherchierte Julian gründlich, um herauszufinden, was benötigt wurde, um einen sogenannten „Access Point“ mit dem Raspberry Pi einzurichten. Dabei nutzte er verschiedene Online-Foren und erhielt Unterstützung von ChatGPT, da einige Informationen veraltet waren und manche Codes nicht mehr funktionierten. Nachdem der Access Point eingerichtet war, konzentrierte Julian sich auf das Captive Portal. Das Captive Portal ermöglicht es uns, die Einstellungen für den Zugriff auf unsere Anwendung festzulegen. Es öffnet sich automatisch, wenn sich ein Nutzer mit unserem WLAN verbindet und bietet die Möglichkeit, beispielsweise Nutzungsbedingungen zu akzeptieren oder sich anzumelden.
Die Einrichtung dauerte eine Weile, da es viele Anleitungen gab, aber Julian fand schließlich eine funktionierende Lösung. Als das Captive Portal eingerichtet war, entschieden wir uns, die Startseite zu verschönern, um eine ansprechende Benutzererfahrung zu gewährleisten. Jetzt können Benutzer sich mit dem WLAN Access Point des Raspberry Pi verbinden und werden über das Captive Portal zu unserer benutzerdefinierten Webseite weitergeleitet.
Unsere Zukunftspläne
Aktuell können Nutzer Texte eingeben und die Farben über Schieberegler anpassen. Unser nächster Schritt ist es, auch die Auswahl von Bildern oder GIFs zu ermöglichen.
Insgesamt war unser Azubi-Projekt eine lehrreiche Erfahrung, die uns gezeigt hat, wie vielseitig und spannend die Welt der LED-Matrizen sein kann. Wir sind stolz auf das, was wir bisher erreicht haben und freuen uns darauf, unser Projekt weiter zu verbessern und neue Funktionen hinzuzufügen.